홈화면
Function:
- Recycler View를 활용하여 카페 목록 생성
- 각 카페 목록 클릭 시 적립 화면으로 전환

public class RecyclerActivity extends AppCompatActivity {
RecyclerView mRecyclerView;
MyAdapter myAdapter;
SharedPreferences preferences;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_recycler);
mRecyclerView = findViewById(R.id.recyclerView);
preferences = this.getSharedPreferences("My_Pref", MODE_PRIVATE);
getMyList();
}
private void getMyList() {
ArrayList<Model> models = new ArrayList<>();
Model m = new Model();
m.setTitle("Ediya");
m.setDescription("ediya Cafe.");
m.setImg(R.drawable.ediya);
models.add(m);
m = new Model();
m.setTitle("Starbucks");
m.setDescription("starbucks Cafe.");
m.setImg(R.drawable.starbucks);
models.add(m);
m = new Model();
m.setTitle("빽다방");
m.setDescription("bback Cafe.");
m.setImg(R.drawable.bbackdabang);
models.add(m);
m = new Model();
m.setTitle("Blue bottle");
m.setDescription("blue_bottle Cafe.");
m.setImg(R.drawable.bluebottle);
models.add(m);
m = new Model();
m.setTitle("Angel in us");
m.setDescription("angel_in_us Cafe.");
m.setImg(R.drawable.angel_in_us);
models.add(m);
m = new Model();
m.setTitle("TomNToms");
m.setDescription("Tom N Toms Cafe.");
m.setImg(R.drawable.tomntoms);
models.add(m);
m = new Model();
m.setTitle("Hollys");
m.setDescription("Hollys Cafe.");
m.setImg(R.drawable.hollys);
models.add(m);
String mSortSetting = preferences.getString("Sort", "ascending");
if (mSortSetting.equals("ascending")) {
Collections.sort(models, Model.By_TITLE_ASCENDING);
}
else if (mSortSetting.equals("descending")) {
Collections.sort(models, Model.By_TITLE_DESCENDING);
}
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
myAdapter = new MyAdapter(this, models);
mRecyclerView.setAdapter(myAdapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater menuInflater = getMenuInflater();
menuInflater.inflate(R.menu.menu, menu);
MenuItem item = menu.findItem(R.id.search);
SearchView searchView = (SearchView) MenuItemCompat.getActionView(item);
searchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String query) {
myAdapter.getFilter().filter(query);
return false;
}
@Override
public boolean onQueryTextChange(String newText) {
myAdapter.getFilter().filter(newText);
return false;
}
});
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
int id = item.getItemId();
if (id == R.id.sorting) {
sortDialog();
return true;
}
if (id == R.id.logout) {
Logout();
}
return super.onOptionsItemSelected(item);
}
private void Logout() {
Intent intent = new Intent(RecyclerActivity.this, MainActivity.class);
startActivity(intent);
finish();
Toast.makeText(RecyclerActivity.this, "성공적으로 로그아웃 하였습니다.", Toast.LENGTH_SHORT).show();
}
private void sortDialog() {
String[] options = {"Ascending", "Descending"};
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("Sort by");
builder.setIcon(R.drawable.ic_action_sort);
builder.setItems(options, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
if (which == 0) {
SharedPreferences.Editor editor = preferences.edit();
editor.putString("Sort", "ascending");
editor.apply();
getMyList();
}
if (which == 1) {
SharedPreferences.Editor editor = preferences.edit();
editor.putString("Sort", "descending");
editor.apply();
getMyList();
}
}
});
builder.create().show();
}
}
쿠폰 화면
Function:
- Firebase의 데이터베이스에서 값을 읽어와 수만큼 도장 출력(초기 생성시 모두 0)
- 스탬프 적립 클릭 시 Qr코드 생성 및 화면 출력
- 각 카페 별 다른 스탬프의 개수를 가진 쿠폰 출력

public class MainpageActivity extends AppCompatActivity {
private Button createQRBtn;
private Button scanQRBtn;
private ImageView coupons[] = new ImageView[10];
private FirebaseAuth mAuth;
private FirebaseDatabase firebaseDatabase = FirebaseDatabase.getInstance();
private DatabaseReference mReference = firebaseDatabase.getReference();
private ChildEventListener mChild;
public int count;
//private ListView listView;
//private ArrayAdapter<String> adapter;
//List<Object> Array = new ArrayList<Object>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_mainpage);
createQRBtn = (Button) findViewById(R.id.createQR);
scanQRBtn = (Button) findViewById(R.id.scanQR);
mAuth = FirebaseAuth.getInstance();
initDatabase();
createQRBtn.setOnClickListener(new View.OnClickListener(){
public void onClick(View v){
Intent intent = new Intent(MainpageActivity.this, CreateQR.class); // class 바꾸기
startActivity(intent);
}
});
coupons[0] = (ImageView) findViewById(R.id.coupon1);
coupons[1] = (ImageView) findViewById(R.id.coupon2);
coupons[2] = (ImageView) findViewById(R.id.coupon3);
coupons[3] = (ImageView) findViewById(R.id.coupon4);
coupons[4] = (ImageView) findViewById(R.id.coupon5);
coupons[5] = (ImageView) findViewById(R.id.coupon6);
coupons[6] = (ImageView) findViewById(R.id.coupon7);
coupons[7] = (ImageView) findViewById(R.id.coupon8);
coupons[8] = (ImageView) findViewById(R.id.coupon9);
coupons[9] = (ImageView) findViewById(R.id.coupon10);
FirebaseUser user = mAuth.getCurrentUser();
if (user != null) {
String uid = user.getUid();
mReference = firebaseDatabase.getReference().child("users").child(uid).child("cafeName").child("Starbucks"); // 변경값을 확인할 child 이름
mReference.addValueEventListener(new ValueEventListener() {
@Override
public void onDataChange(DataSnapshot dataSnapshot) {
//adapter.clear();
//FirebaseUser user = mAuth.getCurrentUser();
//String uid = user.getUid();
for (DataSnapshot messageData : dataSnapshot.getChildren()) {
String msg2 = messageData.getValue().toString();
count = Integer.parseInt(msg2);
if(count >= 10) {
count = count % 10;
for(int i = 0; i < count; i++)
{
coupons[i].setImageDrawable(getResources().getDrawable(R.drawable.coupon_normal));
}
}
else {
for (int i = 0; i < count; i++) {
coupons[i].setImageDrawable(getResources().getDrawable(R.drawable.coffee_stamp));
}
}// child 내에 있는 데이터만큼 반복합니다.
}
//adapter.notifyDataSetChanged();
}
@Override
public void onCancelled(DatabaseError databaseError) {
}
});
}
}
private void initDatabase() {
mReference = firebaseDatabase.getReference("log");
mReference.child("log").setValue("check");
mChild = new ChildEventListener() {
@Override
public void onChildAdded(@NonNull DataSnapshot dataSnapshot, @Nullable String s) {
}
@Override
public void onChildChanged(@NonNull DataSnapshot dataSnapshot, @Nullable String s) {
}
@Override
public void onChildRemoved(@NonNull DataSnapshot dataSnapshot) {
}
@Override
public void onChildMoved(@NonNull DataSnapshot dataSnapshot, @Nullable String s) {
}
@Override
public void onCancelled(@NonNull DatabaseError databaseError) {
}
};
mReference.addChildEventListener(mChild);
}
@Override
protected void onDestroy() {
super.onDestroy();
mReference.removeEventListener(mChild);
}
}
* 생성된 데이터베이스에서 Stamp-number의 값에 따라 출력 도장 개수 변환

스탬프 적립
Function:
- 사용자의 정보와 현재 스탬프의 개수가 포함된 Qr코드를 생성한다.
- 생성된 Qr코드를 통해 Firebase Database의 올바른 위치에 접근한다.
- Master App을 통해 Qr코드를 스캔할 시 스탬프 개수가 1 증가
- 증가된 스탬프 개수가 Firebase Database에 동기화

public class CreateQR extends AppCompatActivity {
private ImageView iv;
private ImageView logo;
//private TextView text;
private Button bt;
private String text;
StringBuffer temp = new StringBuffer();
Random rnd = new Random();
FirebaseAuth mAuth;
FirebaseDatabase database;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_create_qr);
StringBuilder textToSend = new StringBuilder(); //qr코드에 담을 데이터
ActionBar actionBar = getSupportActionBar();
actionBar.setTitle("스탬프 적립");
Intent intent = getIntent();
Bundle bundle = intent.getExtras();
String cafe_name = bundle.getString("cafe_name");
byte[] mBytes = bundle.getByteArray("logo");
Bitmap logo_img = BitmapFactory.decodeByteArray(mBytes, 0, mBytes.length);
for (int i = 0; i < 20; i++) {
int rIndex = rnd.nextInt(3);
switch (rIndex) {
case 0:
// a-z
temp.append((char) ((int) (rnd.nextInt(26)) + 97));
break;
case 1:
// A-Z
temp.append((char) ((int) (rnd.nextInt(26)) + 65));
break;
case 2:
// 0-9
temp.append((rnd.nextInt(10)));
break;
}
} //qr코드 고유 시리얼넘버 지정
iv = (ImageView)findViewById(R.id.qrcode);
mAuth = FirebaseAuth.getInstance();
database = FirebaseDatabase.getInstance();
bt = (Button) findViewById(R.id.coupon_bt);
logo = (ImageView) findViewById(R.id.imageView);
logo.setImageBitmap(logo_img);
FirebaseUser user = mAuth.getCurrentUser();
if (user != null) {
// Name, email address, and profile photo Url
//String Serial_num = new String(temp); //시리얼넘버
String uid = user.getUid(); //사용자uid
textToSend.append(uid + "/" + cafe_name);
text = textToSend.toString();
try {
text = new String(text.getBytes("UTF-8"), "ISO-8859-1");
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
}
MultiFormatWriter multiFormatWriter = new MultiFormatWriter();
try{
BitMatrix bitMatrix = multiFormatWriter.encode(text, BarcodeFormat.QR_CODE,200,200);
BarcodeEncoder barcodeEncoder = new BarcodeEncoder();
Bitmap bitmap = barcodeEncoder.createBitmap(bitMatrix);
iv.setImageBitmap(bitmap);
}catch (Exception e){}
bt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(CreateQR.this, RecyclerActivity.class);
startActivity(intent);
}
});
}
}
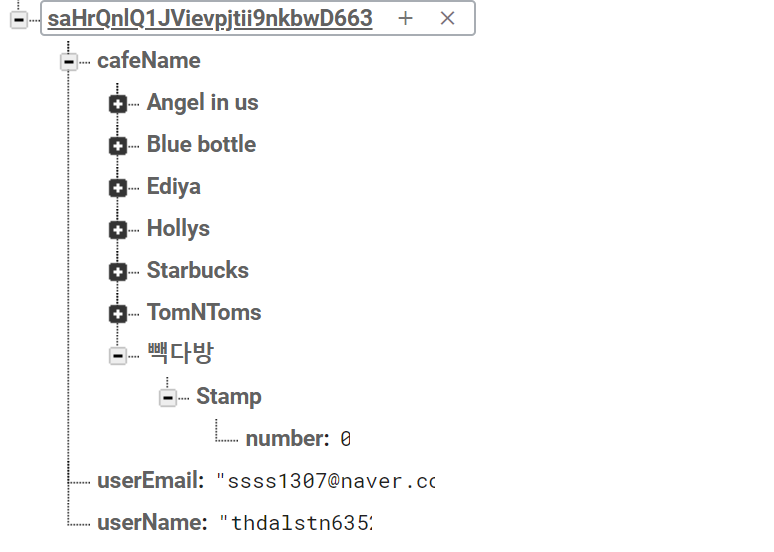
Firebase Database와 동기화된 쿠폰 화면
*아래와 같이 Stamp의 number가 5일 경우 쿠폰 화면에 도장이 5개 적립


각 카페별 도장 개수 확인
* 아래와 같이 Starbucks에 9개, TomNToms에 3개, 빽다방에 5개의 도장이 적립되어 있는지 확인한다.




Firebase의 Database와 잘 연동되는걸 확인할 수 있다.
'Project > Android' 카테고리의 다른 글
| CouKey(통합 쿠폰 관리 시스템)[Client App]_로그인 및 회원가입 (0) | 2020.06.02 |
|---|---|
| CouKey(통합 쿠폰 관리 시스템)[0] (0) | 2020.05.09 |